Summarize this article via
Whether you are a content creator, digital marketer, or business owner, if you have content on Facebook, you need to know how to use the Facebook Sharing Debugger (also known as Facebook Debugger, Facebook URL Debugger, and Facebook Link Debugger; in this article, we’ll call it Facebook Debugger for brevity). It lets you fix images and text in your articles that aren’t displayed correctly.
This is because Facebook scrapes metadata for your content and stores them as a cache for at least 30 days.
Once you’ve shared a post, Facebook will create a cache and won’t delete it automatically. You need to do it manually with the Facebook Sharing Debugger.
Thus, if, after you’ve updated a blog post, Facebook won’t display the updates, you can easily fix the problem using Facebook Sharing Debugger.
Let’s take a closer look at how to use the Facebook sharing debugger and what can go wrong.
- Why does Facebook display the wrong content?
- How does Facebook scrape your content? What is Facebook Open Graph Debugger?
- How to use Facebook Debugger
- Clear cache > scrape again
- Why is Facebook Debugger not working? Troubleshooting possible issues
- Facebook Debugger complains about the image not being big enough
- I want my og:URL or og: image tags to use relative URLs, but the Debugger complains about this
- The updated Open Graph image, or another resource associated with an OG meta tag, is not showing up in new posts
- When I share my Open Graph object to Facebook, can I control its size?
- Why are Instagram posts and other Open Graph posts not returned via the me/feed endpoint?
Why does Facebook display the wrong content?
- You incorrectly used Open Graph.
- You didn’t clear the WordPress cache.
- You forgot to add the featured image to your blog or website.
- You didn’t use the correct image size.
- Facebook already scraped the article, and the cache already exists.
How does Facebook scrape your content? What is Facebook Open Graph Debugger?
In 2010, Facebook developed Open Graph to help content creators control how the platform displays visuals and text in posts through links.
Each time you share your content link on Facebook, it tries to pull a specific set of information hidden in your website. This is called “scraping.” Then Facebook’s algorithm scrapes your Open Graph meta tags (the so-called “og tags”) and displays what it has pulled in the final result.
If Facebook fails to display the right image or text, it means that the Open Graph Debugger was unable to retrieve the needed information from your content. This is why you see a weird-looking post.
- og: image
- og: title
- og: description

How to use Facebook Debugger
Facebook Debugger helps you analyze your pages and recognize every possible mistake as well as how Facebook is processing og tags. You could also use Facebook Debugger to preview your content to ensure that everything is right before your Facebook audience sees it. (However, if you use our social media publishing solution with the Preview feature, you don’t need this step.)
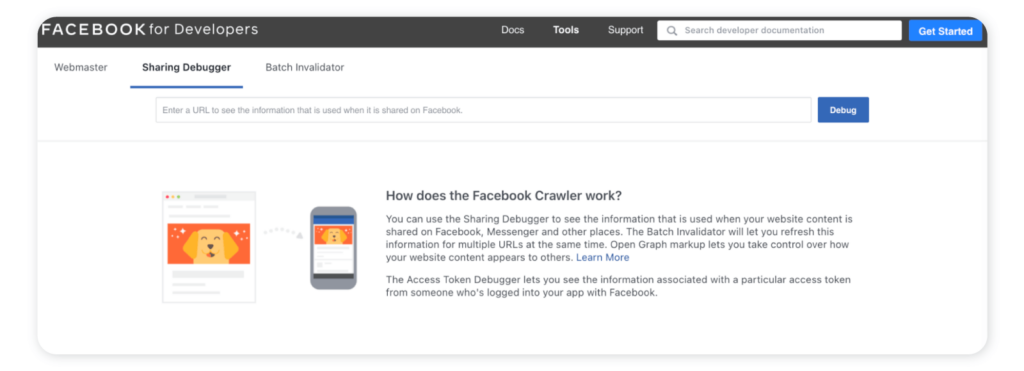
Facebook Debugger is easy to use. (Did we also mention that it is free?) All you need to do is go to the Debugger website, type in the link of the content that you want to analyze, and press “Debug.”

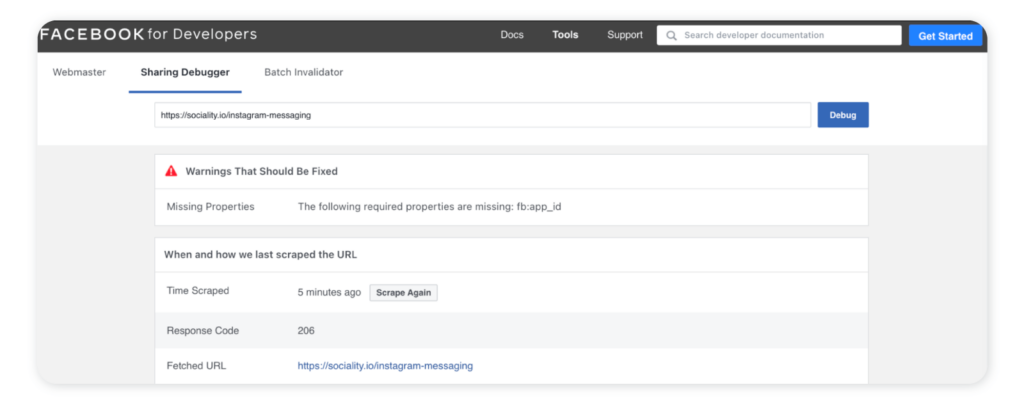
If certain og tags are missing, the Debugger will show them as warnings. After the warnings, you’ll see all the information according to the last time. That means Facebook “scraped” your website or content page.

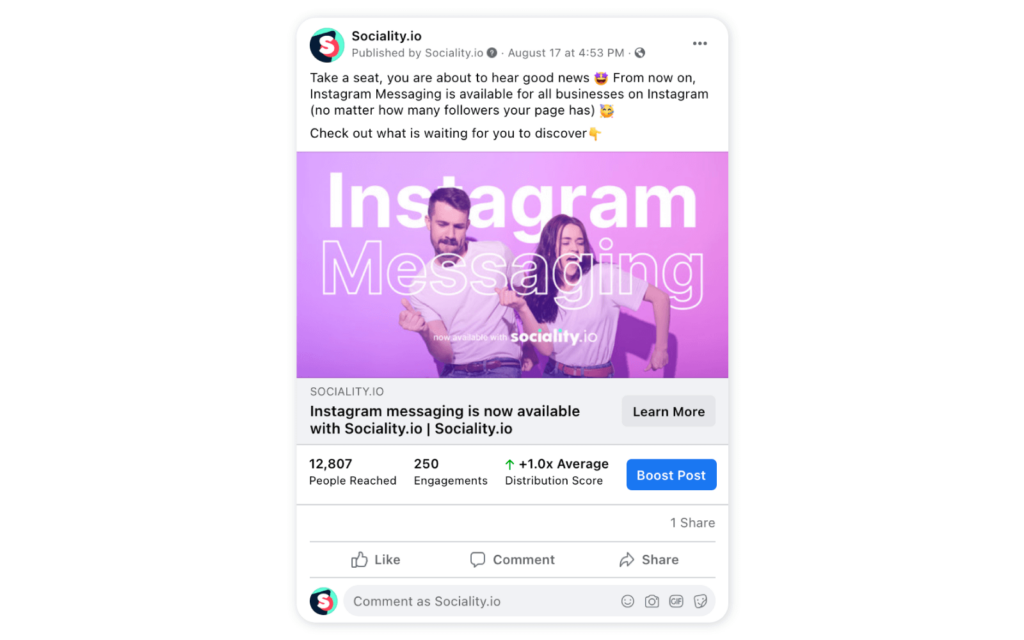
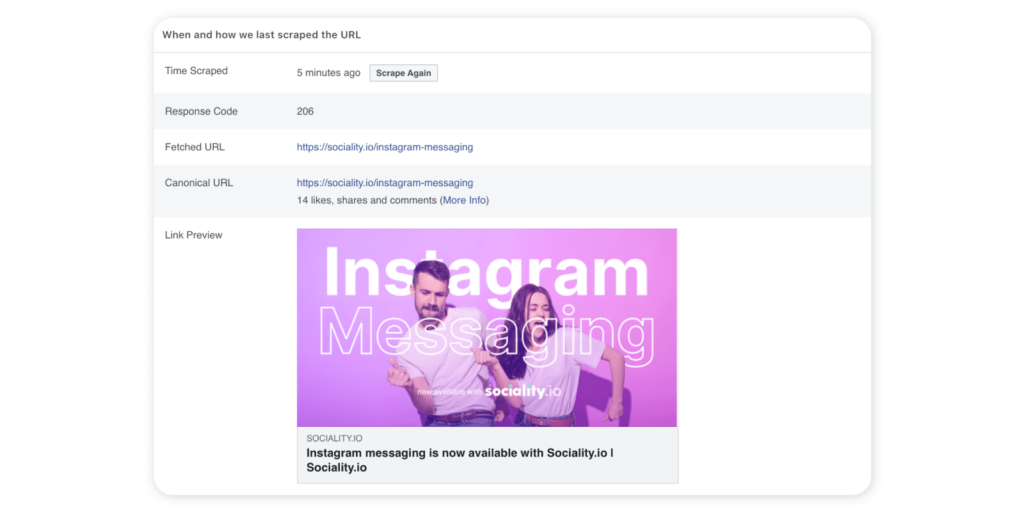
The Debugger shows you how Facebook interprets your URL address. Most importantly, it shows you a preview of your content on Facebook so that if there are mistakes, you will notice them before the general public does. This way, you can avoid errors and improve engagement rates.

Errors can be fixed manually on an HTML viewer by analyzing all og tags. However, this method is very inefficient. The Facebook Debugger optimizes this process.
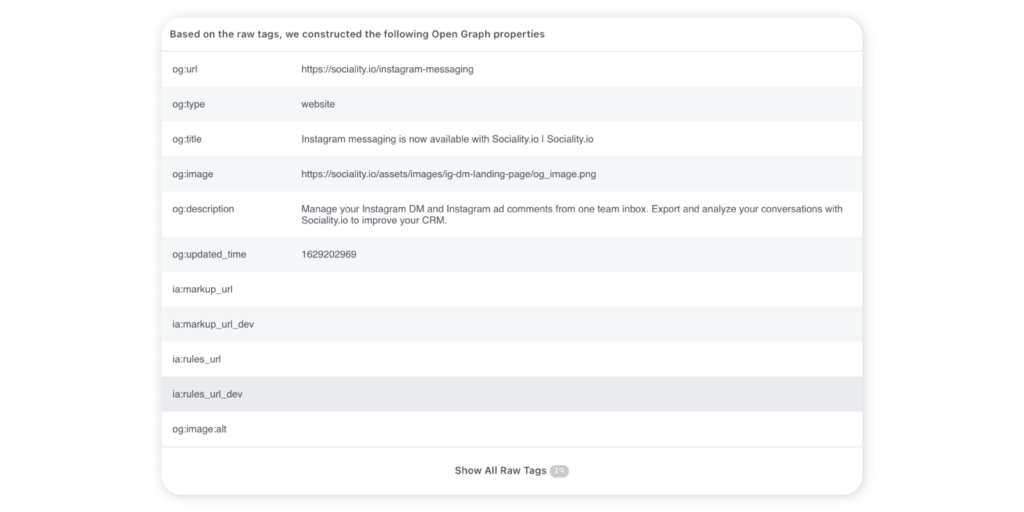
Let’s scroll down a Facebook Debugger report to demonstrate how it works. After the preview and warning sections, you will see a complete description of all og tags.

Ideally, you should see on the page a headline, meta description, URL, and the image you wanted. In case they don’t match, you can use special techniques to fix the problem.
Let’s take some action
Now, let’s move on to the debugging part of this article. Notice that Facebook Debugger only highlights where the issue is located. It doesn’t fix the problem for you automatically.
If an image is displayed wrongly, take a look at “og: image.” The same goes for other elements of your content. For example, the title or description can be updated in open meta tags.
After Facebook Debugger identifies all the warnings, you still have to go back to the HTML editor and fix the og tags manually. If you work in a company and your role is a social media marketer, you can ask developers’ teams for help with such warnings. They will know what to fix. Please send them a link to this article, too.
Clear cache > scrape again
If you already configured your og tags following the process above, but your image still appears wrongly, the problems may not be due to the structure of your site. However, Facebook still shows the image you have selected or doesn’t display it at all. Perhaps the reason is in the caching plugin. Let’s see how to handle this.
Step 1: Clear the cache for the content URL
Facebook sometimes doesn’t pull the latest information. So Step 1 is to clear the cache. Sometimes Facebook simply pulls cached data instead of scraping them again, which creates two layers of caching.
(If you can’t do this, talk to a developer in your company who can help you with it. Just show them the screenshot in the section preceded by the line “Based on the raw tags, we constructed the following Open Graph properties” and tell them that the issue could be related to the cache.)
Problems with displayed information happen when Facebook pulls old og tags from your cached content instead of scraping your website again and pulling the most up-to-date versions.
You can do the latter on WordPress.

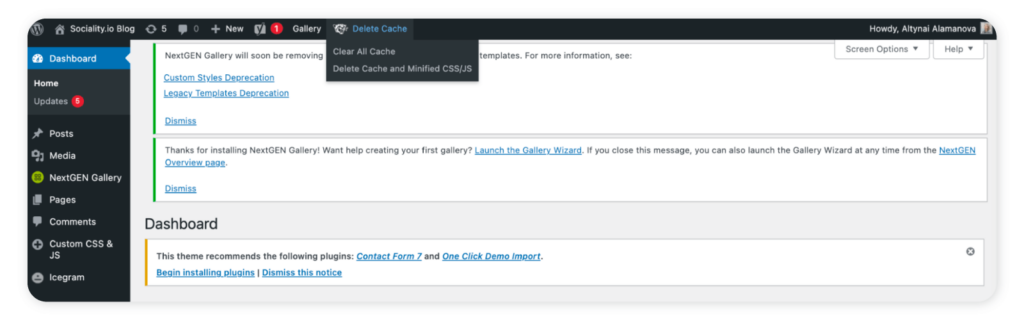
For example, if you use Super Cache, go to Settings > WP Super Cache page and click on the “Delete Cache” button. That’s it!
Step 2: Scrape again
After the cache is cleared for the content page, we need to scrape it again in the Facebook Debugger tool. It can be done as before. Enter the URL and click the “Scrape again” button.
Notice that the warnings aren’t always 100% correct and can point to an issue that simply doesn’t exist. If you’re sure that the displayed warning is wrong, simply press again the “Scrape again” button. (I know this is weird, but in my experience, this is how Debugger works. Nothing is perfect.)
Also, some warnings are more critical than others.
For example, the warning in our example didn’t affect the way the Sociality.io post was displayed. However, it limited the amount of Facebook Insights data that we could potentially collect.
For example, if a cached copy of one of your pages doesn’t include og tags, Facebook might have problems displaying it correctly. Or you might have changed a page’s featured image but Facebook still shows the outdated version.
(Again, if you don’t know how to update meta tags, talk to your developer team and tell them that you need their assistance with og tags.)
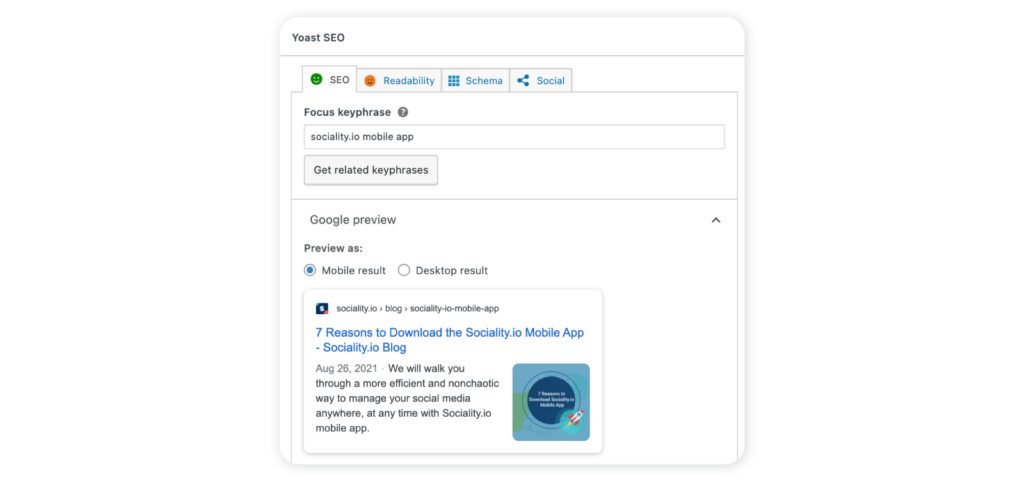
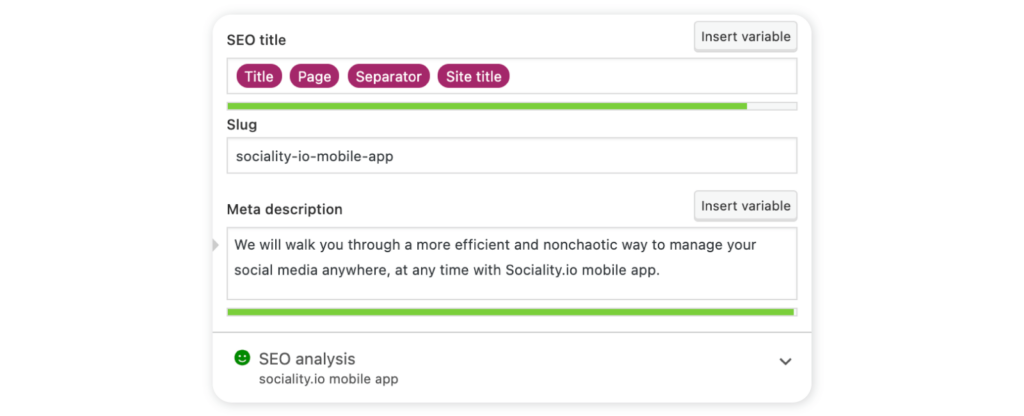
If you use WordPress, download the Yoast plugin.

Go to your post, click on “Edit snippet”, edit the information listed under “SEO Title,” “Slug,” and “Meta description,” and close the snippet editor.

Why is Facebook Debugger not working? Troubleshooting possible issues
Here are possible issues you might face while using Facebook Debugger (Retrieved from Facebook for Developers FAQ):
Facebook Debugger complains about the image not being big enough
To share a URL, the associated image needs to be at least 200×200 px. If that is not the case, you will get an error similar to this: “Provided og:image is not big enough. Please use an image that’s at least 200×200 px.”
Thus, for an image to be picked up for a URL, check first if the ‘og:image’ tag exists and is above the 200×200-px requirement. If the ‘og:image’ tag does not exist, choose the first image encountered on the web page.
If you get the aforementioned error message, but you think your site image is bigger than 200×200 px, you should verify if you have correctly set the ‘og:image’ tag, as the most probable cause is that Facebook is retrieving an incorrect image from your site.
I want my og:URL or og: image tags to use relative URLs, but the Debugger complains about this
All URLs must be absolute, as they represent the canonical location of a resource (a page or an image). We can attribute shares and likes to the correct URL and cache images properly.
I tried to view the scraped contents for my site via the Debugger, but an incorrect image was displayed in the preview.
If your web page is using our OpenGraph meta tags and includes an “of: image” entry, we will fetch that image and display it in the preview. Additionally, if your site provides “og:image,” “og:image: width,” and “og:image: height,” that image will be used from the first time it is shared.
If the above conditions are not met, you will need to wait for our crawlers to fetch and analyze the images.
Take a look at an example of how this can be done.
The updated Open Graph image, or another resource associated with an OG meta tag, is not showing up in new posts
The content most likely needs to be re-scraped, which will happen automatically in time, or it can be manually triggered via the Debugger tool.
When I share my Open Graph object to Facebook, can I control its size?
When sharing your Open Graph story, you cannot control how it will be displayed in your News Feed or Timeline beyond supplying the OG tags for your page. Facebook optimizes posts automatically to ensure maximum engagement for your content.
Why are Instagram posts and other Open Graph posts not returned via the me/feed endpoint?
Photos uploaded via Instagram are published as Open Graph actions and require the appropriate Open Graph permissions to be read from the Graph API.
In the case of Instagram photos, the permission required is “user_actions:instapp” as “instapp” is the application namespace for Instagram.
Open Graph actions do not appear on the /feed connection, but when a photo is uploaded as an Open Graph action, it can be accessed with the appropriate permissions via the user’s albums connection or /photos connection, as applicable.
More information on Open Graph permissions can be found here.
To wrap up,
Facebook is one of the most widely used content distribution channels. It is the right social media to grow engagement and increase your online audience. However, never underestimate the power of great-looking visuals on your Facebook post. To fix image errors and other annoying issues related to wrong information or content being displayed on your Facebook page, turn to Facebook Debugger. This article hopefully gave you a clear idea of how to use the Debugger tool to easily fix wrong content.
Related article: Top 5 social media competitor analysis tools in 2020